PicFest
~ An app to share event photos ~
High-Fidelity Prototype
Timeframe: 2 weeks
Role: UX/UI Designer
Scope: UX Research, Business Competitive Analysis, Qualitative and Quantitative Research, Branding, Visual Design, Interaction Design and Prototyping.
Goal:
Designing an app to share photos of events.
What is Picfest?
Picfest is an app that is being created to facilitate the sharing of digital photos of events, between organizers and attendees, sparing them from the frustration of having to ask for photos directly to every person.
Empathize
Competitive Analysis
As I was working with an app that was in the first steps of it’s creation, I decided to start my process by analysing the competitive brands to understand their strengths, weaknesses, what features they offered their users and some common practices.
I analysed 6 direct competitors, some being the apps Momentum, Lense and POV, and from this analysis I created a list of Pros and Cons.
During my user research, I conducted interviews with:
4 Event Organizers
3 Event Atendees
1 Stakeholder
I also sent a survey that was answered by 20 people.
The most relevant information I got from users was:
In this phase, I would’ve liked to conduct usability testing on the competitive apps to have the perspective of users, however, due to the time constraints, I decided to jump into user interviews.
I used some insights of the pros and cons diagram I created, to prepare the script for my interviews and survey. My goal was to understand which features and characteristics were aligned with the user’s needs, which ones weren’t relevant and also what concerns they had regarding the sharing of photos.
User Research
From the insights gathered during user research, I was able to make decisions that impacted the first assumptions and doubts from the client and lead to saving resources and time.
The research showed us that users did not value the use of image filters and also that they wouldn’t use the app to take photos, only to upload them. These finding prevented us from developing unnecessary features.
2. Define
Event organizers need a platform that gathers all the photos of their event without them having to ask the guests to upload them, because they get frustrated when they have to do that.
Problem Statement
User Persona
Maria, 33
She’s getting married soon and would like to have all the photos of her wedding to always remember it, but she doesn’t want to spend her honeymoon worried about asking for them to her guests.
3. Ideate
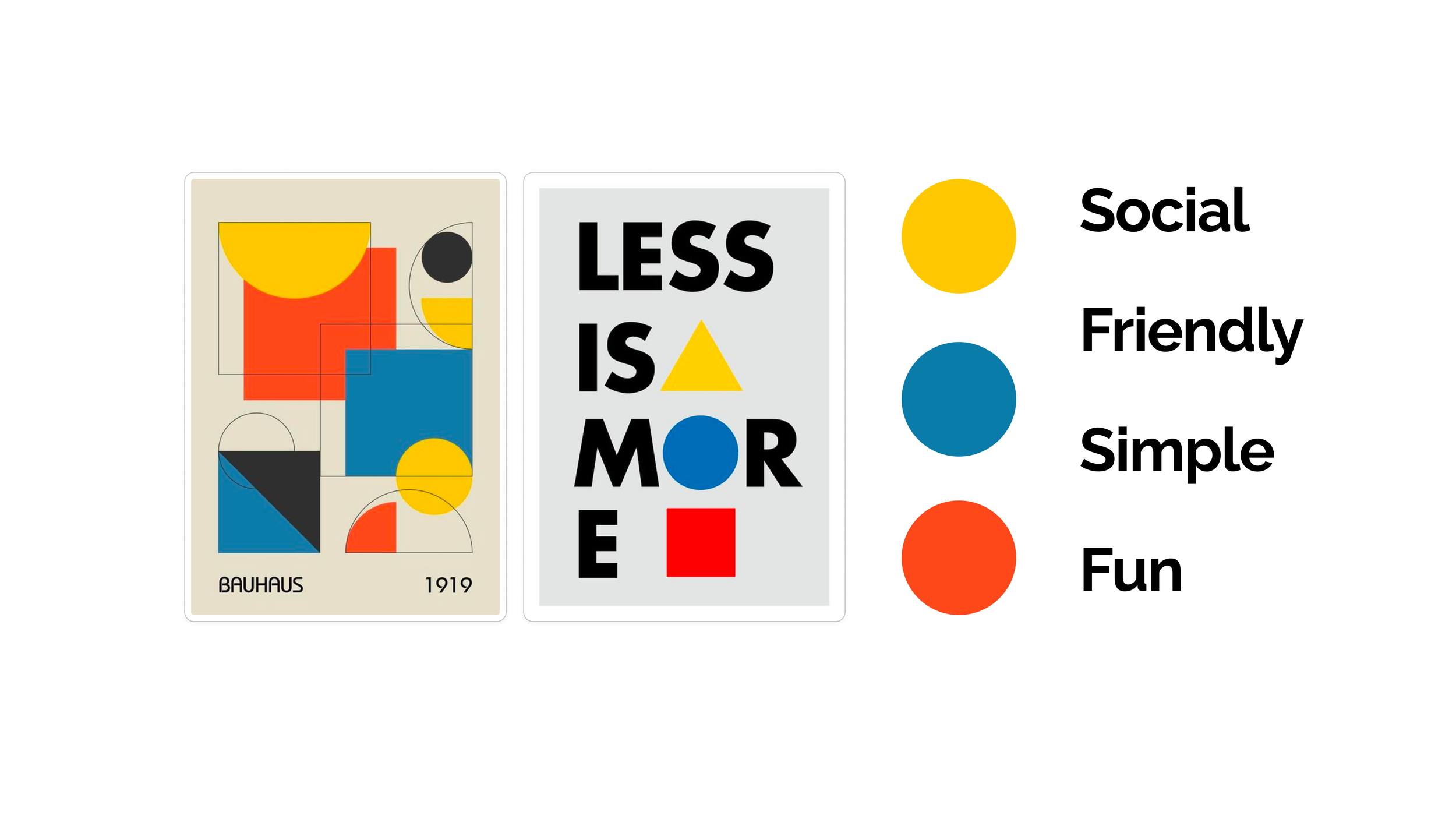
Moodboard & Logo
To create the logo of Picfest, I used the same inspiration, because I wanted to maintain the consistency between the app’s interface and the branding. I decided to use a rectangular shape resembling the tool to crop pictures and the physical frame of a printed picture, bringing to the logo the main purpose of the app.
I created my moodboard based on Picfest’s brand attributes and I decided to choose the Bauhaus movement as an inspiration, because of it’s simplicity and energetic colours.
I wanted it to have a simple interface, because of the visual noise that the photos would add to it.
I designed for iOS and I used iOS Design System for most components and text styles.
Features
Supported by my competitive analysis and user research, I prioritized the features that the app “Must have” in this first step and then I ideated on how they would be presented to the users.
“Must Have” Features for Event Creator
Creating an Event
Editing an existing Event
Reviewing the photos of the event before making them public
Sharing and downloading event QR Code at any moment
Download, share, favorite and reject the photos in an Event Gallery
Joining a new Event by reading a QR Code
“Must Have” Features for Event Attendees
Joining an Event
View all the Events the user is attending, their info and uploading timeline
Upload photos to the Events Gallery
Sharing and downloading event QR Code at any moment
Joining a new Event by reading a QR Code
Download, share, favorite and report the photos in an Event Gallery
4 & 5. Prototyping and Testing
After defining the information architecture of the app and it’s sitemap, I created the main user flows for Event Organizers and Attendees:
Creating a new Event
View gallery and Interact with photos (view, download, favorite, share, reject/report)
View Events as Host and as Attendee
With the user flows structured, I moved on to the phase of prototyping, conducting usability testing and implementing the feedback.
Create Event - Event Details
When creating an event in Picfest, users have to define the time period that the upload of photos will be available. From the feedback I got from users, I realised that it was important to add also the date and time that the event ends and not only when it starts. I also changed the Ux Writting from “Date of Event” to “Event Timeline” and I confirmed it was more clear to the users.
Create Event - Photo Uploads
There were a lot of changes in these screens regarding the UX Writing.
The first one was changing the title of the page, to give more information to the users about the action they are performing. Then, because it was difficult for users to understand the differences between “Uploading” and “Sharing”, I decided to change the Title of the section to “Publish”, which was more clear to the users.
I also added the option of customizing the Date and Time of publishing the photos, only when users select this option, to keep the page with only the necessary information.
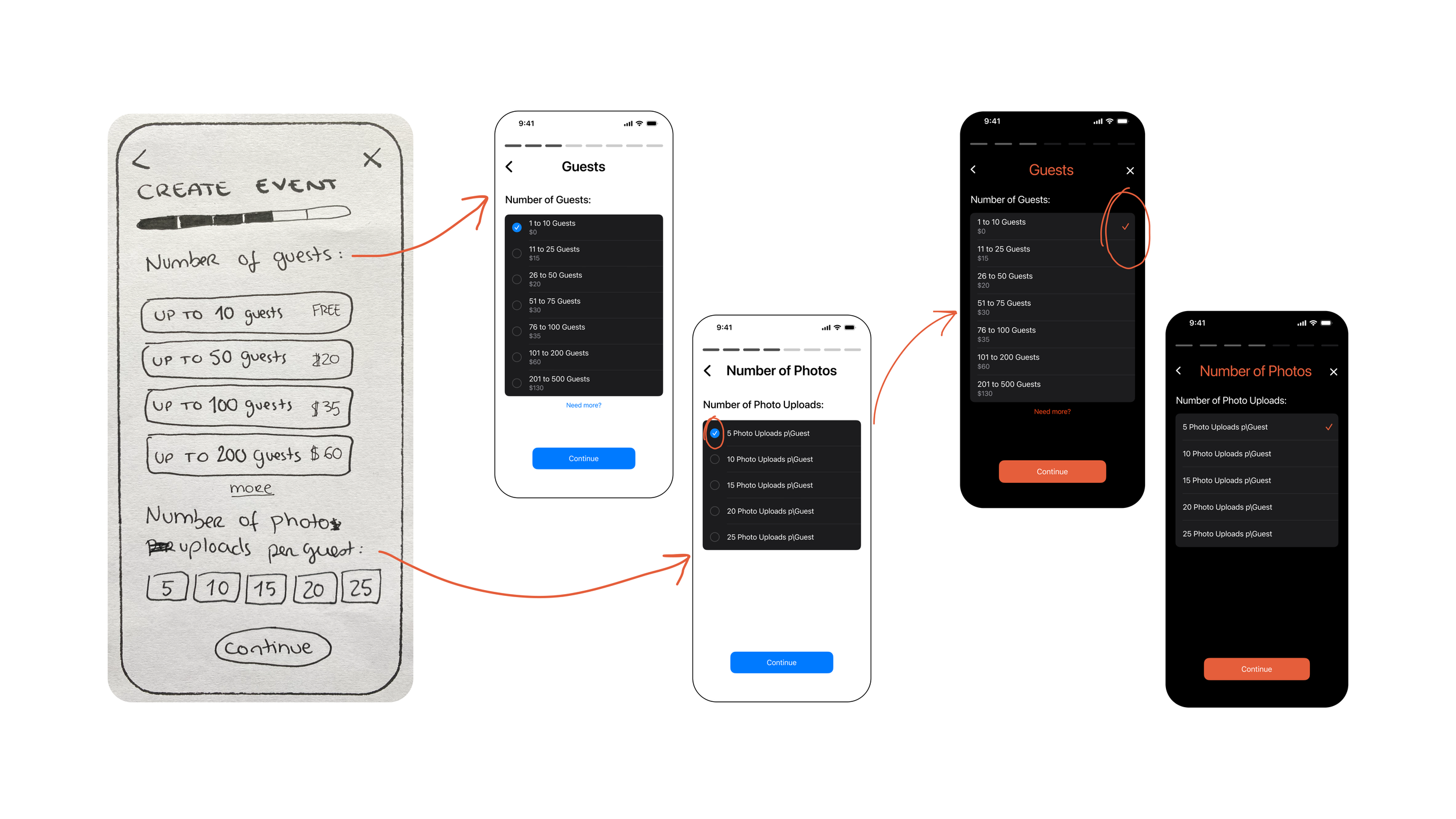
Create Event - Guests and Photos
In low-fidelity, the “Number of Guests” and the “Number of Photos” was in the same screen, which was a lot of information for some users, so I divided it into two screens to make it more accessible and less overwhelming.
Also, it wasn’t clear for the users that they could only select one option for the number of guest, so i tested different UI elements: a simple button, checkboxes and finally a checkmark. The use of a checkmark also increased the consistency with the standards of the iOS design system.
Event Page and Gallery
On the Event page, I moved the Edit button to the top right of the page, because it wasn’t clear that it was to edit the entire event. I also removed the icon and kept only the text, because on IOS Design System that’s the best practice.
I also added a Call To Action button to upload the photos of the event, because this is the main action we want users to perform.
I added labels to the icons on the navigation bar, because the Qr Code icon was confusing for several users that I tested and also to keep consistency with the IOS Design System.
Final Mockups
High-Fidelity
Complete User-flow Hi-Fi Prototype
Learnings & Next Steps
Working with Picfest was a great opportunity to start a project from scratch and contribute to build the structure of the app and an MVP.
Working directly with the Stakeholder was a great opportunity to share my user research and support my design decisions with real information. My contribution to better and more informed decisions about the features that were worth developing, was very appreciated by the client and gave me a sense of accomplishment.
As this was a short-term project of only two weeks, I believe I could have improved some aspects of the User Interface Design if I had more time to work on it. I would like to improve the accessibility of some parts of the interface to make sure all the screens are on Level AAA of the WCAG, for example, improving color contrast and providing alternative text for images.
For the next steps I would also dedicate myself to other flows such as the “Search” feature, as it is intended to be developed with A.I. and allow the users to organize their Galleries with filters, categories and photos they appear on.