Dandelion
~ Manifestation and Law of Attraction ~
What is “Manifestation”?
Manifestation is a mindset focused on “turning ideas into reality”.
This mindset is based on “Law of Attraction”, that states that people attract what they focus their thoughts on. People that practice manifestation use different tools to achieve their goals and find some difficulties along the way. My goal with this project is to help them overcome some of their difficulties.
High-Fidelity Prototype
Timeframe: 2 weeks
Role: UX/UI Designer
Scope: UX Research, Business Competitive Analysis, Qualitative and Quantitative Research, Branding, Visual Design, Interaction Design and Prototyping.
Objective:
Designing a wellness app for users to practice Manifestation and Law of Attraction.
Empathize
Using the d.school Design Thinking Method as a guideline, the first step of my process was: empathizing with the possible users of my Manifestation App to understand how to help them.
During my research I focused on the following topics:
what are the main blockers that users find on their manifestation process?
how do users usually overcome those blockers?
how do users keep track of their accomplished goals?
“Sometimes I don’t believe I deserve it.”
quote from an interview
From the interviews I conducted, I came to the same conclusion as my surveys indicated: Most users face self-doubt and negative thoughts during their manifestation process, and to overcome these feelings they usually try to focus on positive things such as the goals they have already accomplished. However, most of them don’t keep track of their accomplishments in an organized and easy to access when needed way.
2. Define
Users that practice manifestation need to be reminded of their accomplishments, because that helps them overcome moments of self-doubt.
Problem Statement
User Persona
3. Ideate
User Stories & Design Oportunities
User Story
“As a user that practices manifestation, i want to view my progress regarding my goals, because seeing how far I’ve come makes me feel motivated to manifest more.”
Design Oportunity
Insert a tracking feature that allows users to follow their process of manifesting a goal;
Divide each goal into smaller steps, so that users have a bigger sense of accomplishment throughout the process.
User Story
“As a user that practices manifestation, i want to insert my goals so that i can stay focused on what i want to manifest.”
Design Oportunity
Insert feature that allows users to create goals that they wish to manifest.
I used user stories to help me focus on my users during the ideation process and create user-centered solutions.
Features
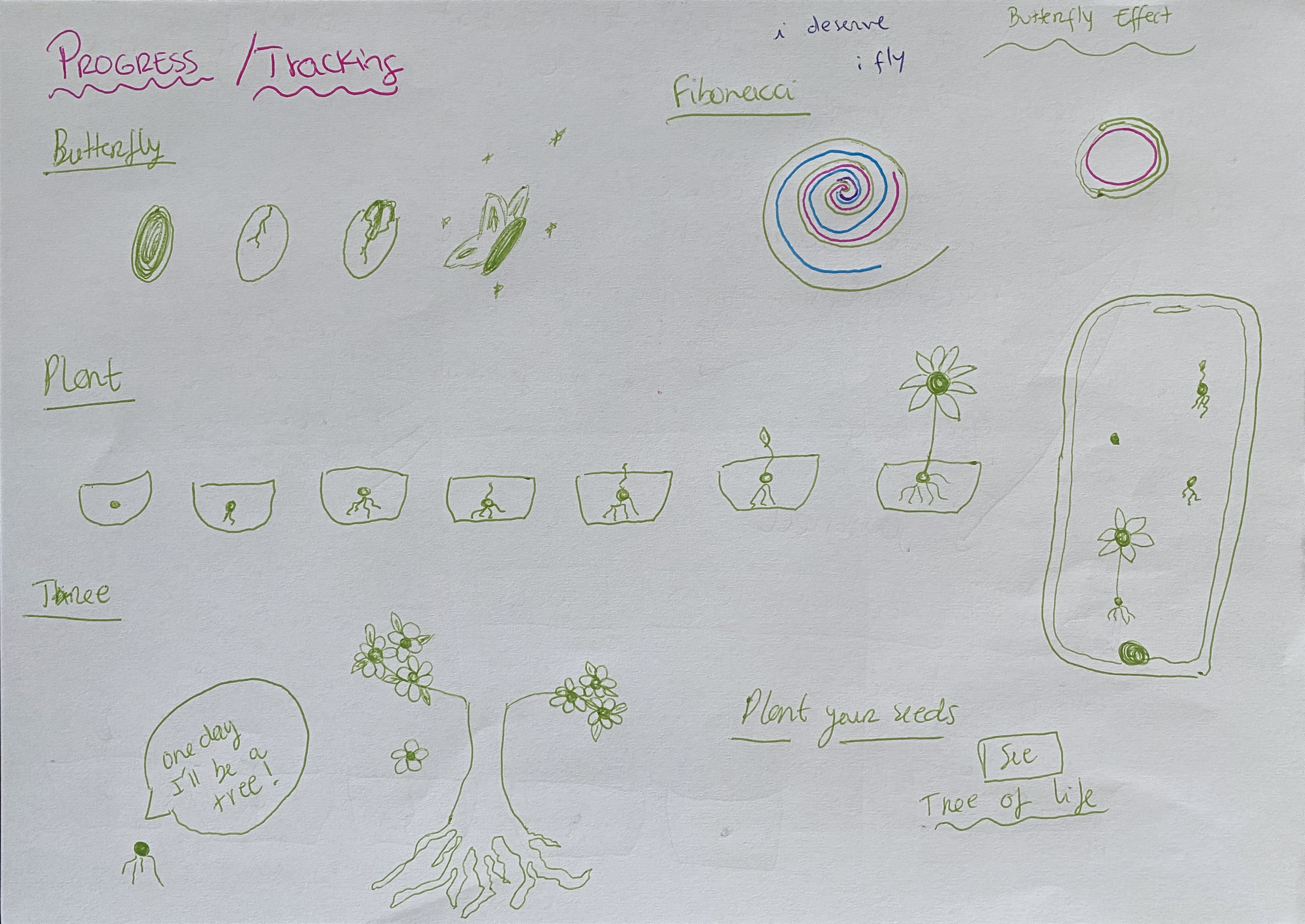
Brainstorm for the tracking feature
After prioritizing all the design opportunities, I decided that my “Must Have” features were:
Insert Goals;
Insert Steps Inside Goals;
Track Accomplishments regarding Goals.
Competitive Analysis
I decided to do competitive analysis on the Ideating stage instead of the Define stage, because I wanted to come up with ideas without the influence of my competitors. On my competitive analysis I realised that most apps for manifesting allow users to enter their goals but they don’t have a tracking feature.
Moodboard & Style Tile
I focused my moodboard on the tracking feature I created - a magical garden - and also the colors I chose for the app - cyan and purple.
4 & 5. Prototype, Test and Iterate
The main changes regarding my goals page were:
Clarifying the viewing mode options and remove the garden view because it’s already available on the homepage;
Adding a chevron to the Goal Name button, because it wasn’t clear for users that it was a button.
The main changes regarding my home page were:
Removing the hamburguer menu and re-organizing site-map and navigation bar;
Visual representation of the garden.
The main changes regarding my Goal page were:
In low and mid-fi it was a pop-up window and in hi-fi it became a page;
Adding go back button instead of a closing one;
Adding a label to the edit icon, because it wasn’t clear for users;
Adding the title “Steps” to the list of steps.
Final Mockups
Mobile Hi-Fi
Complete User-flow Hi-Fi Prototype
Apple Watch Hi-Fi
Learnings & Next Steps
This was my first solo end-to-end project with a short time-frame, so it was a challenge regarding time-management. This project reaffirmed the importance of a good user research, prototype testing and iterating to make sure your design is user-centered. I had the chance to practice atomic design and animated interactions. And I also learned a lot by creating the entire branding.
For the next steps I would like to improve the visuals of how some buttons overlay with the background, and how the goal cards are designed in the Grid View Mode. I would also like to develop other features, such as visionboards and meditations.